Media Research & Development | 16.12.2020
Mit Touchgesten durch Texte auf dem Smartphone skippen

Wie viele Screens füllt eine Zeitungsseite? Dass Nutzer*innen online keine langen Texte lesen, ist ein Mythos. Sie lesen sie sogar mobil, obwohl ein ganzseitiger Artikel aus der Zeitung auf dem Smartphone schnell neun oder mehr Bildschirmlängen füllt. Während meines achtwöchigen R&D-Fellowships im Media Lab Bayern gehe ich darum den Fragen nach:
- Kann man innerhalb eines Textes skippen, ohne die Nutzer:in zu verlieren?
- Die Anzeigenfläche ist zwar begrenzt, doch das Gerät bietet mit Sensoren und Touchscreen grundsätzlich mehr Möglichkeiten zur Interaktion. Gibt es neben der bestehenden Steuerung weitere Möglichkeiten den Textschlauch zu handhaben?
Interviews mit User:innen unterschiedlichen Backgrounds helfen das Gebiet genauer abzustecken. Ich frage, in welchen Situationen die Nutzer:innen lange Texte auf mobilen Geräten lesen, lasse es mir zeigen und versuche herauszufinden, was sie dabei stört. Neun von zehn geben an, dass sie es anstrengend finden, lange Texte auf dem Smartphone zu lesen. Einige sagen, dass ihnen der Überblick fehle: „Wo bin ich, wie lang ist es?“. Während der Tests wollen die User:innen manchmal eine bereits gelesene Information nochmals aufrufen: „Wer war das noch mal?“, und wünschen sich ein gezieltes Springen im Text. Außerdem nerve das Scrollen auf kleinen Bildschirmen, wenn der eigene Finger den Content verdeckt: „Beim Hochschieben liegt der Finger über dem, was man lesen will“, sagt ein Nutzer.
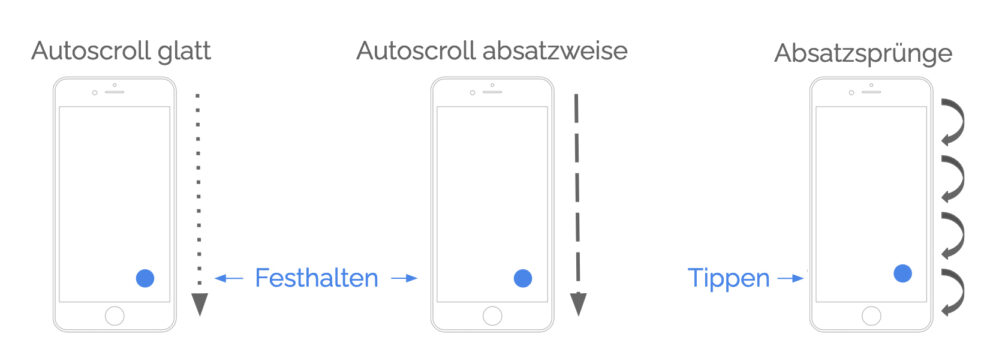
Einige Nutzer:innen berichten, wie sie beim Lesen auf dem Handy versuchen, Absätze zu überspringen. Teilweise möchten die Testpersonen im Text rauf- und runterspringen. Das bringt mich auf die Idee, Touchgesten, die sonst für Videos auf Instagram oder Youtube angewendet werden, auf lange Texte zu übertragen. So könnte man das Prinzip des Vorwärtsspulens oder Skippens auch auf Texte anwenden. Durch einfaches Tippen könnte man durch den Textschlauch zu dem nächsten Absatz, Element, oder auch der folgenden Zwischenüberschrift springen. Dieses Prinzip wird schon lang in E-Readern zum Umblättern angewendet. Auch ein Weiterscrollen durch Halten oder ein selbstständiges Vorlaufen des Contents (Auto-Scrolling) ist denkbar.

Minimierte Gesten: Sich durch den Text tippen statt schieben
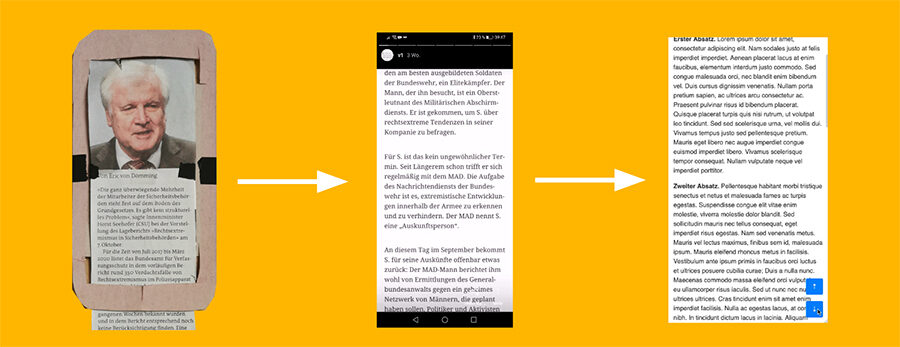
Um diese Konzepte zu testen, sollen meine Nutzer:innen die ersten Versuche einer erweiterten Lesesteuerung in einem Longread ausprobieren – ohne Programmierarbeit. Um Gesten wie das Festhalten und Skippen von Text zu simulieren, benutze ich eine Plattform, die diese Gesten bereits nutzt: Instagram. Screenshots und Bildschirmaufnahmen von Longreads in Instagram-Stories werden so zu einem ersten Mock-up. Dieser Pretotype integriert drei Lösungsvorschläge: zwei davon zum Festhalten und einer zum Tippen/Skippen. Wieder führe ich Interviews mit Nutzer:innen und arbeite ihr Feedback ein.

Testing der drei Lösungsvorschläge in Instagram
Nach einigen Iterationen zeigt sich, dass die Reaktionen auf das Auto-Scrolling von Text durchwachsen bleiben. „Wenn es die richtige Geschwindigkeit hat und nicht ruckelt“, sagt ein Nutzer, „kann ich es mir schon vorstellen“. Eine andere Nutzerin kritisiert: „Mich stresst das, wenn das automatisch scrollt. Dafür ist mein Lesefluss nicht gleichmäßig genug, schon gar nicht am Handy.“
Das Feedback zum Lesen mit Skip-Funktion ist positiver. Die User:innen merken jedoch die fehlenden gewohnten Touchgesten an. Denn in der Instagram-Story ist ausschließlich Skippen möglich, das normale Scrollen funktioniert dort nicht. Ein weiterer Prototyp ist nötig.

Vom schnellen Papierprototypen über den Pretotype in Instagram zum Prototypen
Das R&D-Fellowship neigt sich dem Ende zu und momentan setze ich den ersten webbasierten Prototypen mit HTML5, CSS, und JavaScript als Versuchsfeld um. Dieser soll zeigen, wie eine erweitert Lesesteuerung für Longreads technisch aussehen könnte. Mit zwei Buttons lässt sich der Viewport durch einmaliges Tippen um eine Zeile nach oben oder unten verschieben, durch Doppeltippen um einen Absatz. Durch Halten der Buttons verschiebt sich der ganze Text ohne Ruckeln. Die Buttons können später durch transparente Flächen ersetzt werden, ähnlich wie bei Instagram. Alternativ wäre auch ein virtueller Joystick möglich. Der Prototyp ist noch in einem frühen Stadium und hier auf Github zu finden. Ich freue mich über Feedback.